There are seemingly countless ways to screw up Hreflang implementation. While rel=canonical is a little more straightforward, webmasters and SEOs have been known to make mistakes there too. So using Hreflang and canonical tags together seems like a potential minefield of problems.
In this post, we will look at how to handle situations that involve both hreflang and rel=canonical together. This is the tweet that inspired this post:
Another great tip by @gfiorelli1 –> Never use hreflang with canonicals, don’t confuse Google! #learninbound pic.twitter.com/WTHfKK5QML
— SEMrush (@semrush) October 21, 2015
Before we begin, the obligatory caveat: wherever possible, replace your canonicals with 301 redirects. It’s a cleaner way to handle duplicate pages. And redirecting all users to the “canonical” version of the page ensures all new links gained will point to the main page rather than any duplicates. That being said, we all know that in the real world there are many reasons why you cannot — or would not want to — use redirects. Canonical tags have a purpose, after all.
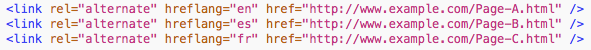
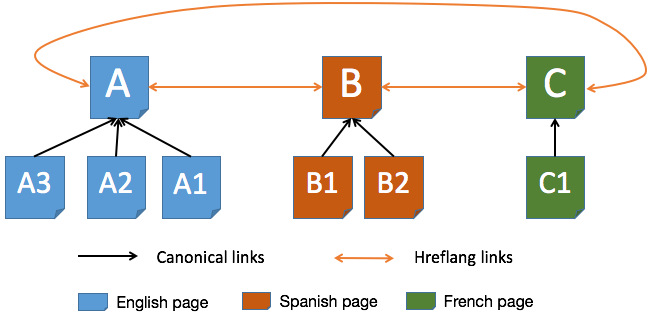
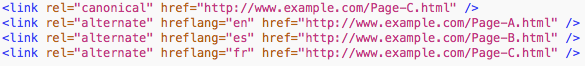
Let’s say there are 3 pages – Page A, Page B and Page C – that have the same content but in different languages. Page A is in English, Page B is in Spanish and Page C is in French. So far, so good. We know how to use hreflang tags in this scenario. Our code will be somewhat like this on all 3 pages:
Now let’s say Page A has 3 duplicates: A1, A2 and A3 that all use rel=canonical to point back to page A. Similarly, page B has 2 duplicates B1 and B2 and page C has a duplicate C1 that specifies page C as its canonical version. What’s more {A1, B1, C1} are basically equivalent (same content, different languages; just like {A,B,C}). Similarly, {A2, B2} contain the same content, just in English and Spanish.
In a situation like this, what hreflang tags should be used?
To be clear, having duplicate pages does not change things for the canonical (main) pages – A, B and C. They will continue to reference themselves and each other in their hreflang tags. The only question is: What hreflang tags should be used on A1, A2, A3, B1, B2 and C1?
Recommended Approaches
The simple solution is to not use any hreflang tags on the duplicate pages A1, A2, A3, B1, B2 and C1. They will still use rel=canonical to point to pages A, B and C. So their link equity will get rolled up to their corresponding canonical page — A, B or C. This is the easiest — and recommended — solution.
Also see this explanation for why hreflang should not be used on pages that use a canonical tag pointing to a different page.
Alternative Approach: Not Recommended
Sometimes the back-end CMS system has limitations that force you to have a consistent set of elements on all pages. e.g. all pages must use a rel=canonical tag, even if it’s to point to itself. Another example of such a limitation: all pages must use hreflang tags otherwise no pages can use them. Although this is not ideal, many systems have constraints like that because of how they were developed.
In cases like that, you can use a less than ideal solution: Use the same hreflang tags on duplicate pages as you do on the canonical pages.
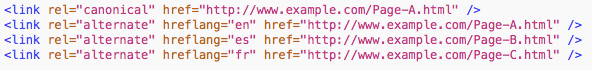
Here’s what code on pages A1, A2 and A3 will look like:
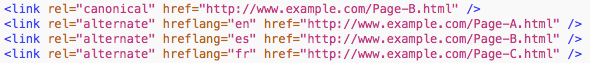
Here’s what pages B1 and B2 will look like:
And here’s what C1 looks like:
Each of the duplicate pages points to its corresponding canonical version but all pages use the same set of hreflang tags.
What’s the wrong way to handle this?
As explained above, {A1, B1, C1} are different language versions of each other. In such a scenario, it is tempting to use hreflang tags where {A1, B1, C1} all point to each other. Do not do this. This is where Googlebot is likely to get confused, because on the one hand Page A1 specifies Page A as its canonical version, and on the other hand it specifies belonging to a cluster of A1, B1 and C1, a cluster from which Page A is missing entirely.
Update: I discovered a Jan 2015 post by Google’s John Mueller that says the same thing:
Make sure any rel=canonical you specify matches one of the URLs you use for the hreflang pairs. If the specified canonical URL is not a part of the hreflang pairs, then the hreflang markup will be ignored.
don’t use a rel=canonical across languages/countries, only use it on a per-country/language basis (don’t specify the “de” page as the canonical for the “en” version, otherwise we won’t index the “en” version).
What about Mobile versions and Hreflang?
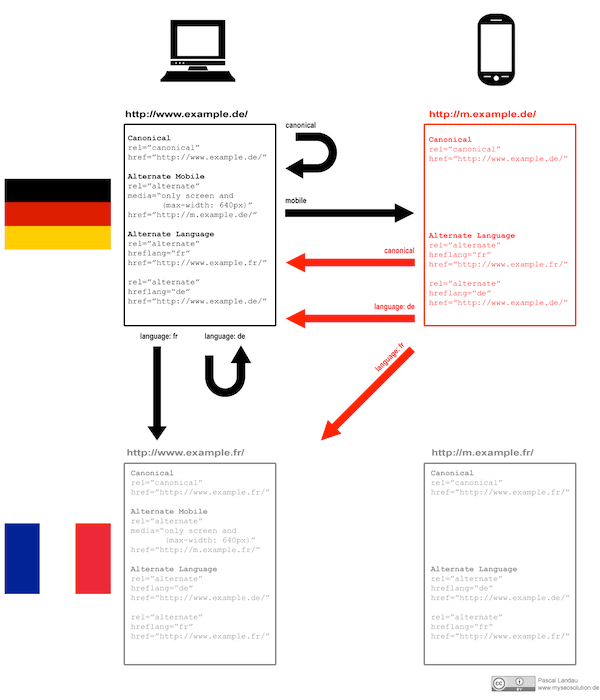
Some sites use separate URLs for mobile and desktop versions of their pages. In such scenarios, the mobile version points to the desktop version via the canonical tag so that search engines consider the desktop version of the page as the “master”. Pascal Landau has created this handy chart showing how Hreflang tags should be handled in such cases. [Although I still think it’s OK to omit Hreflang tags from the mobile versions of the pages.]
Updated Jan 25, 2016:
In a separate question on StackExchange, John Mueller recommends that:
Using canonicals is fine, but they should point to their own language/regional version (en->en, fr->fr), and not go across versions (avoid fr->en).